Плагин для слабовидящих
 Button visually impaired – Бесплатная версия плагина для слабовидящих.
Button visually impaired – Бесплатная версия плагина для слабовидящих.
Плагин включает в себя:
- Включение/Отключение изображений (оттенка серого);
- Включение/Отключение изображений (в место изображения появится alt надпись);
- Сохранение ширины и высоты изображения при отключении (в место изображения появится alt надпись с сохраненной высотой и шириной);
- Изменение размера шрифта (14px, 16px, 18px, 20px, 23px);
- Изменение фона страницы (черным по белому, белым по черному, темно-синим по голубому, коричневым по бежевому, зеленым по темно-коричневому);
- Изменение гарнитуры (без засечек, с засечками);
- Изменение кнопки (версия для слабовидящих);
- Изменение интервала между буквами (Кернинг) : (стандартный, средний, большой);
- Изменение интервала между строками : (стандартный, средний, большой);
- Включение/Отключение фиксации панели в верхней части страницы;
- Включение/Отключение перезагрузки страницы (переход на обычную версию сайта);
- Админ панель с настройками;
- Добавлять кнопку в виджетах;
- Добавлять шорткод;
- Синтез речи панели;
- Поддержка браузеров (Chrome, Firefox, Safari, Internet Explorer, Microsoft Edge, Opera и тд.);
Button visually impaired jquery можно установить на любую cms и на любой сайт.
Скачать WordPress Скачать Jquery
Установка плагина WordPress
- Закачайте плагин в директорию
/wp-content/plugins/. - Плагин активировать через меню WordPress
Плагины > bvi v1.0.3 > Активировать. - Перейдите bvi v1.0.3 и в настройках включите плагин.
- Добавьте кнопку для слабовидящих в виджете или воспользуйтесь шорткодом
или.
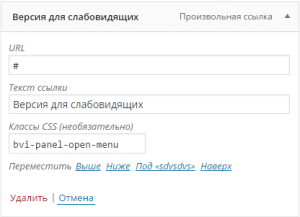
Добавление ссылки в меню
Установка плагина Jquery
Подключите файл сss в ваш HTML
<link rel="stylesheet" href="bvi.min.css" type="text/css">Подключите файлы js в ваш HTML
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script src='responsivevoice.min.js?ver=1.5.0'></script>
<script src="bvi-panel.min.js"></script>
<script src="bvi.min.js"></script>
<script src="js.cookie.js"></script>Инициализация плагина по умолчанию
<a href="#" class="bvi-panel-open">Версия для слабовидящих</a>$('.bvi-panel-open').bvi('init'); // Инициализирует панель c настройками по умолчанию.Инициализация плагина с пользовательскими настройками
<a href="#" class="bvi-panel-open">Версия для слабовидящих</a>$('.bvi-panel-open').bvi('init', {'BviPanelBg' : 'black', 'BviPanelFontSize' : '14', 'BviPanelImg' : 'grayScale'}); //Инициализирует панель с вашими настройками.Инициализация плагина в меню
<li class="bvi-panel-open-menu"><a href="#">Версия для слабовидящих</a></li>Опции Jquery
| Настройка по умолчанию | Параметры | Описание | |
| BviPanel | 1 | 1, 0 | 1 – Включение 0 – Отключение |
| BviPanelBg | white | white, black, blue, brown, green | Цвета сайта white – Черным по белому black – Белым по черному blue – Темно-синим по голубому brown – Коричневым по бежевому green – Зеленым по темно-коричневому |
| BviPanelFontFamily | arial | arial, times | Шрифт arial – Arial, sans-serif times – “Times New roman”, serif |
| BviPanelFontSize | 14 | 14, 16, 18, 20, 23 | Размер шрифта 14 – Размер шрифта 14 пикселя 16 – Размер шрифта 16 пикселя 18 – Размер шрифта 18 пикселя 20 – Размер шрифта 20 пикселя 23 – Размер шрифта 23 пикселя |
| BviPanelLetterSpacing | normal | normal, average, big | Интервал между буквами normal – Стандартный average – Средний big – Большой |
| BviPanelLineHeight | normal | normal, average, big | Интервал между буквами normal – Стандартный average – Средний big – Большой |
| BviPanelImg | 1 | 1 , 0, grayScale | Изображения 1 – Включение изображения 0 – Отключение изображения grayScale – Включение черное-белого изображения |
| BviPanelImgXY | 1 | 1, 0 | Сохранение размера исходного изображения 1 – Включение 0 – Отключение |
| BviPanelReload | 0 | 1, 0 | Перезагрузка страницы 1 – Включение 0 – Отключение |
| BviPanelCloseText | Обычная версия сайта | Обычная версия сайта | Текст (Название ссылки выключения плагина) |
| BviThemes | default | default, 1, white, black, blue, brown, green | Тема панели default – По умолчанию 1 – Тема панели меняется с цветом сайта white – Черным по белому black – Белым по черному blue – Темно-синим по голубому brown – Коричневым по бежевому green – Зеленым по темно-коричневому |
| BviCloseClassAndId | null | null | Скрывает класс или ид при включении версии для слабовидящих. Впишите название class или id через запятую для отключения при включении версии для слабовидящих. Например: .className1,.className2,#idName1Правильно вводите название класса или ид иначе плагин не будет работать. |
| BviFixPanel | 1 | 1, 0 | Фиксировать панель настроек вверху страницы 1 – Включение 0 – Отключение |